Eventy jsou běžnou součástí moderních PHP aplikací – umožňují reagovat na změny stavu a udržet kód přehlednější. Tento přístup ale často vede k to...

Je tu další začátek léta, a to se nese ve znamení zajímavých konferencí firem ze západního pobřeží USA. Nejdříve WWDC od Applu a 26. června začala tradiční konference Config. Na úvodní přednášce Dylan Field (CEO Figmy) představil nové funkce aplikace Figma, které nejen že usnadní práci designérům, ale také značně programátorům a lidem, kteří chtějí prezentovat bez trápení se s rozhraním Powerpointu nebo Apple Keynote. Ale postupně...

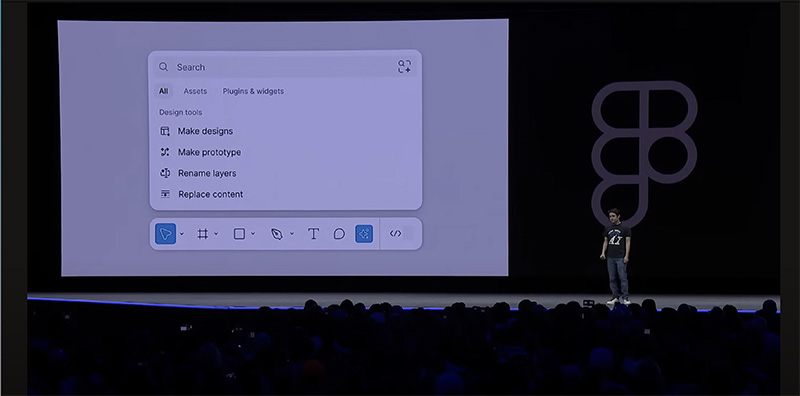
V přednáškovém sále ve slunné Kalifornii (nebo u monitorů například ve slunném Brně) se diváci dozvěděli, že se Figma rozhodla překopat celé UI, které nás provázelo po celé roky. Vizuálně to vypadá více fresh, sidebarům lze měnit rozměry nebo je skrývat a základní panel se přesunul z hlavičky na spodní okraj okna a stal se plovoucím. Změna je hezká, otázkou je, jak moc si na ni bude potřeba zvykat v každodenní práci.
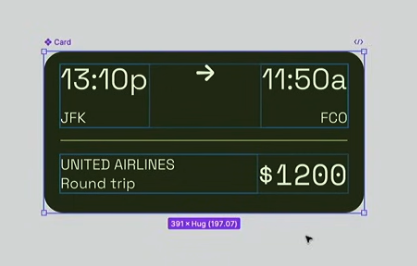
Změny v UI samozřejmě přinesly i drobná vylepšení, například přesunutí parametrů komponent úplně nahoru, takže je člověk nemusí hledat v záplavě jiných parametrů. Nebo funkci Snap to fill, která přizpůsobí frame wrapperům, takže nezůstane viset pevný rozměr, což obvykle zjistíte v tu nejnevhodnější dobu, kdy prezentujete svůj super responzivní design a kus obsahu přetéká do basketbalu.
Figma nás poslední dobou tlačí do autolayoutu. Pro zkušené Adobe grafiky to je někdy boj, ale autolayout více odpovídá webovému flexboxu. Pro ty, kteří tápou, je tu nová funkce Suggest Autolayout, která pomůže vytvořit autolayout i na složitějších strukturách bez bolestí hlavy z několikanásobně vnořených autolayoutů.

Minulý rok byl ve znamení Developerského módu, speciálního rozhraní, které jde na ruku vývojářům. Toto rozhraní se rychle zabydlelo i ve workflow malých firem, jako je Cognito. V tomto módu se lépe zobrazují rozměry, marginy a paddingy. Jednoduše se exportují assety a samozřejmě jsou k dispozici i snippety kódu, které stačí zkopírovat.
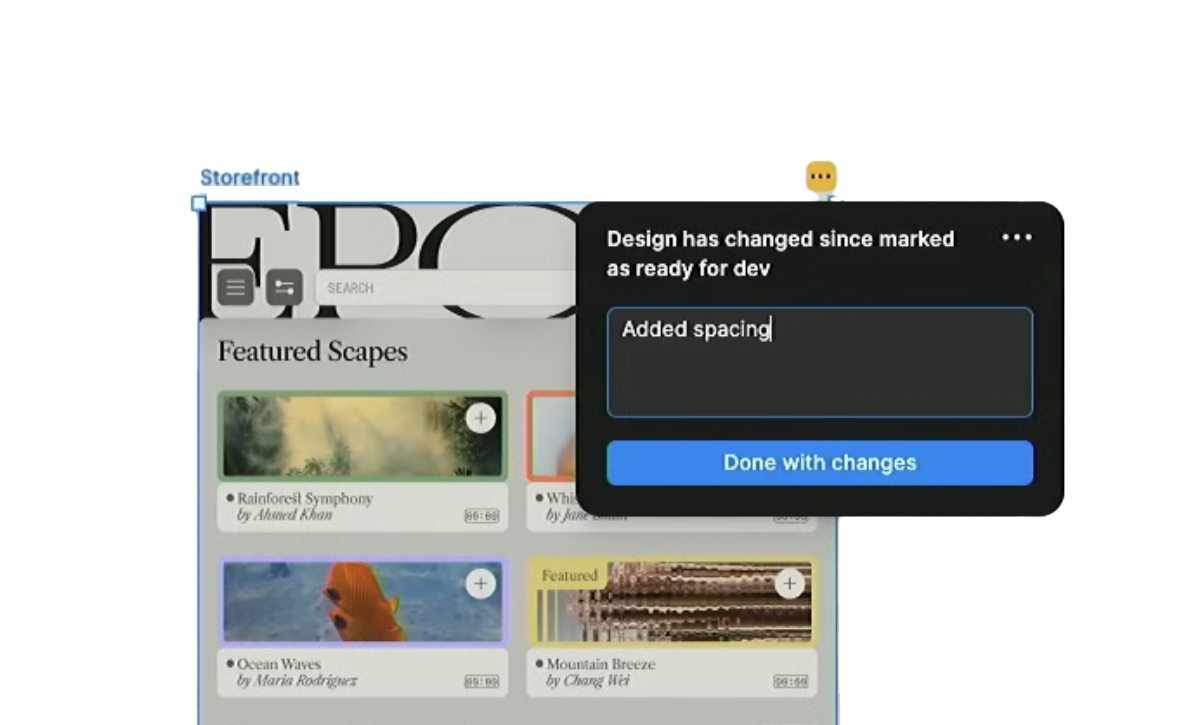
Ale letos šla Figma ještě dál. Připravila něco jako git pro designové návrhy. Pokud se provede změna, rozsvítí se žlutá ikonka a pokud k ní designer připíše poznámku, vytvoří něco obdobného jako commit ve verzovacím softwaru a ikonka zezelená, design je opět ready for dev. Vývojář si může v klidu prohlédnout iteraci designu, porovnat ji s předchozím stavem a vidí, co se změnilo a jak moc bude nadávat, co všechno musí upravit v programu. A kdyby se mu chtělo, může historicky a hystericky rolovat v celém seznamu změn, které se zobrazí jako časová osa.

Digitální design ovládá tzv. responsivita. Rozhraní vaší aplikace nebo webu se musí přizpůsobit čtenářům a zařízením, na kterých se zobrazuje. Je jedno, jestli si to prohlížíte na hodinkách, vysavači, rychlovarné konvici nebo 4K televizoru. Rozhraní musí být doladěné ve všech velikostech. Jenže design se fluidně nemění, pracujete se na verzi pro mobil, počítač nebo žehličku, screen po screenu, ale design skáče podle toho, kam je určen. Teda doteď. Protože nová Figma má responsivní nastavení v prototypu a obsah se fluidně mění podle velikosti viewportu, tak jako v reálném životě.
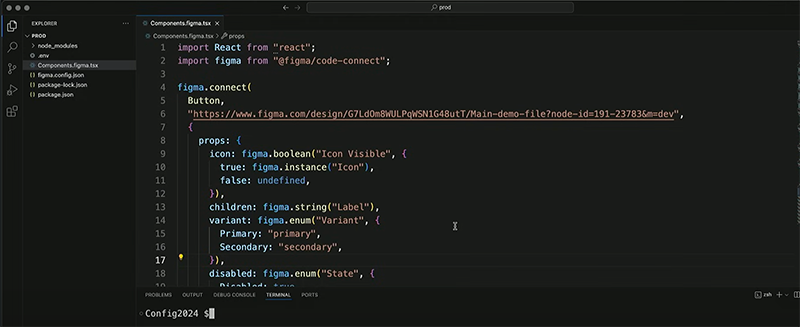
Storybook je opensource řešení pro dokumentaci designových a hlavně softwarových komponent. Byl to docela hezký způsob, jak tvořit něco jako design systém, udržitelnou knihovnu znovu-použitelných prvků, ze kterých se skládá aplikace nebo web. A proč píšu "byl"? Protože s novou verzí Figmy ho brzy přestanete potřebovat. Všechno je přímo integrované do dev módu. Včetně funkce code connect, která dovoluje propojit IDE pro programování - na jevišti to prezentovali na VS Code - s Figmou a parametry komponenty se zapíší v kódu a Figma si je přebere a integruje jako designové parametry.

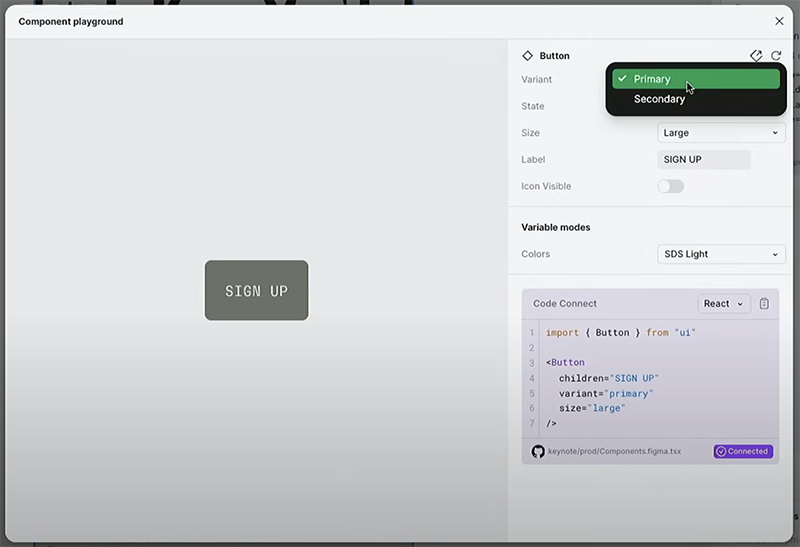
A pokud má být Figma plnohodnotnou náhradou za Storybook, musí obsahovat hřiště, playground, kde si každý programátor nebo designér vyhraje a do zblbnutí může překlikávat parametry a zkoušet, co všechno jde. A Figma mu to splní. Nově obsahuje Component playground.

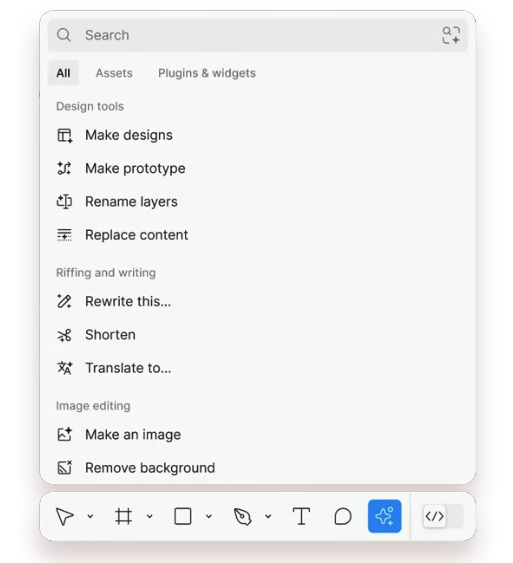
Jedna umělá inteligence vládne všem, jedna jim všem káže, jedna všechny přivede a do temnoty sváže... ehm, to jsem se nechal unést. Ale ano, velká část prezentace byla (opět) o použití umělé inteligence přímo ve Figmě. Vysloužila si i vlastní ikonku v horním-dolním toolbaru a přináší poměrně dost nových funkcí označených jako BETA.

Jojo, po představení se všude vyrojily Instagram reelsy o tom, že designér už nebude potřeba, protože to teď nakreslí umělá inteligence. A měli pravdu, pokud za designéra považujete někoho, kdo je jen prodloužením pastelky k židli. Správný designér řeší problémy a hledá řešení, což AI (zatím) nedokáže. Ale AI může masivně pomoct s repetitivní prací. Nač někam umisťovat po stopadesáté tlačítko, když můžete napsat prompt a nechat tuhle práci strojům.
Umělá inteligence ale může posloužit i na to, na co člověk nestačí, jako třeba hledání toho správného designu jen podle vizuálu starého obrázku nebo ikony podle ručně naskicované předpokládané podoby. To nám v prezentaci ukázali a snad to bude reálně fungovat stejně dobře jako v demu.
Samozřejmě AI se ve Figmě integruje i do zcela jasných oblastí, jako je náhrada textu, generování ilustračního obrázku a tak dále. Uvidíme, jak to celé bude (jestli vůbec) fungovat v češtině, protože demo bylo logicky v angličtině, a ta je přece jenom trošku jednodušší.
Automatické pojmenovávání vrstev podle kontextu nebo propojení jednotlivých obrazovek prototypu na jeden klik byla taková třešnička na konci AI úseku.

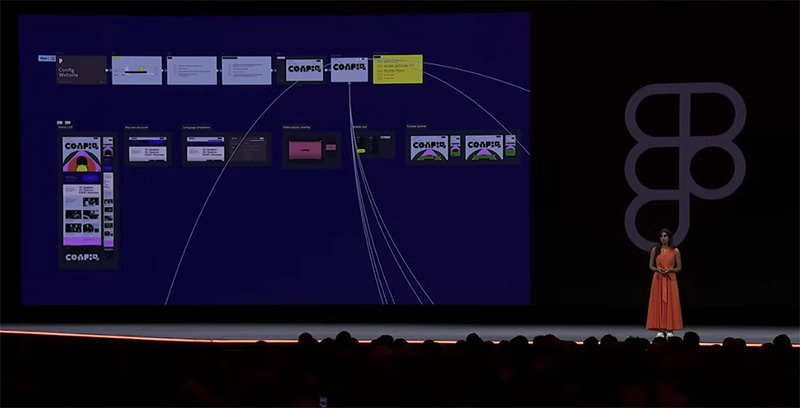
Poté jsme byli svědky herecké etudy na téma "zapomněl jsem své poznámky, co bude dál" a zobrazení, že celá prezentace byla tvořena v novém nástroji Figmy - Figma Slides (originální název). Ruku na srdce, kdo z nás nedělal prezentace pro klienta přímo ve Figmě, protože v nástrojích na to určených je vytvořit pěknou prezentaci opruz?
Nejste sami. Ve Figmě si toho všimli a uspořádali hackathon, na kterém vznikl základ nového nástroje - Flides. Jednoduché prezentace propojené napřímo s Figmou, designovat můžete přímo v ní a vložit do prezentace i klikací prototyp. Nejhodnotnější částí jsou samozřejmě skvělé nástroje na kolaboraci, takže na jedné prezentaci může pracovat celý tým najednou. Z Figjamu můžete po brainstormingu přímo exportovat post-ity jako jednotlivé slidy a vše funguje krásně beze švů. Figma k tomu ještě přidala komunitní nástroje. Představte si, že prezentujete a obecenstvu nasdílíte danou prezentaci, a obecenstvo může v reálném čase například hlasovat nebo jinak interagovat. Pro Figma Slides bych použil nesmrtelný a všeříkající marketingový claim: Figma Slides - prezentace jinak, nebo Více než prezentace. Hahaha.

Pro designéry je Config konference každoročním svátkem. Těší se na to, s čím přijdou, a zatím je to skutečně revoluce. Celý produkt se posouvá do míst, že už pomalu nic jiného nebude potřeba. Ve Figmě můžete brainstormovat, dělat informační architekturu, designovat, pracovat s vektory, prototypovat a nakonec i odprezentovat. Ani si neumíte představit, jak interní komunikace u nás v Cognitu ožila, když jsme se dozvěděli o Figma Slides. Figma u nás usnadňuje život všem a nezáleží na profesi. Adobe musí opravdu mrzet, že nestihli Figmu koupit.

Eventy jsou běžnou součástí moderních PHP aplikací – umožňují reagovat na změny stavu a udržet kód přehlednější. Tento přístup ale často vede k to...

Jak pravil jeden rakouský malíř z první poloviny 20. století: „Vždy je těžší bojovat proti víře než proti vzdělání“. Když už ale budete věřit tomu...

Meta zavádí tzv. nastavení Core, což obsahuje mimo jiné významné změny v trackování kampaní, které ovlivní především charitativní organizace a org...
